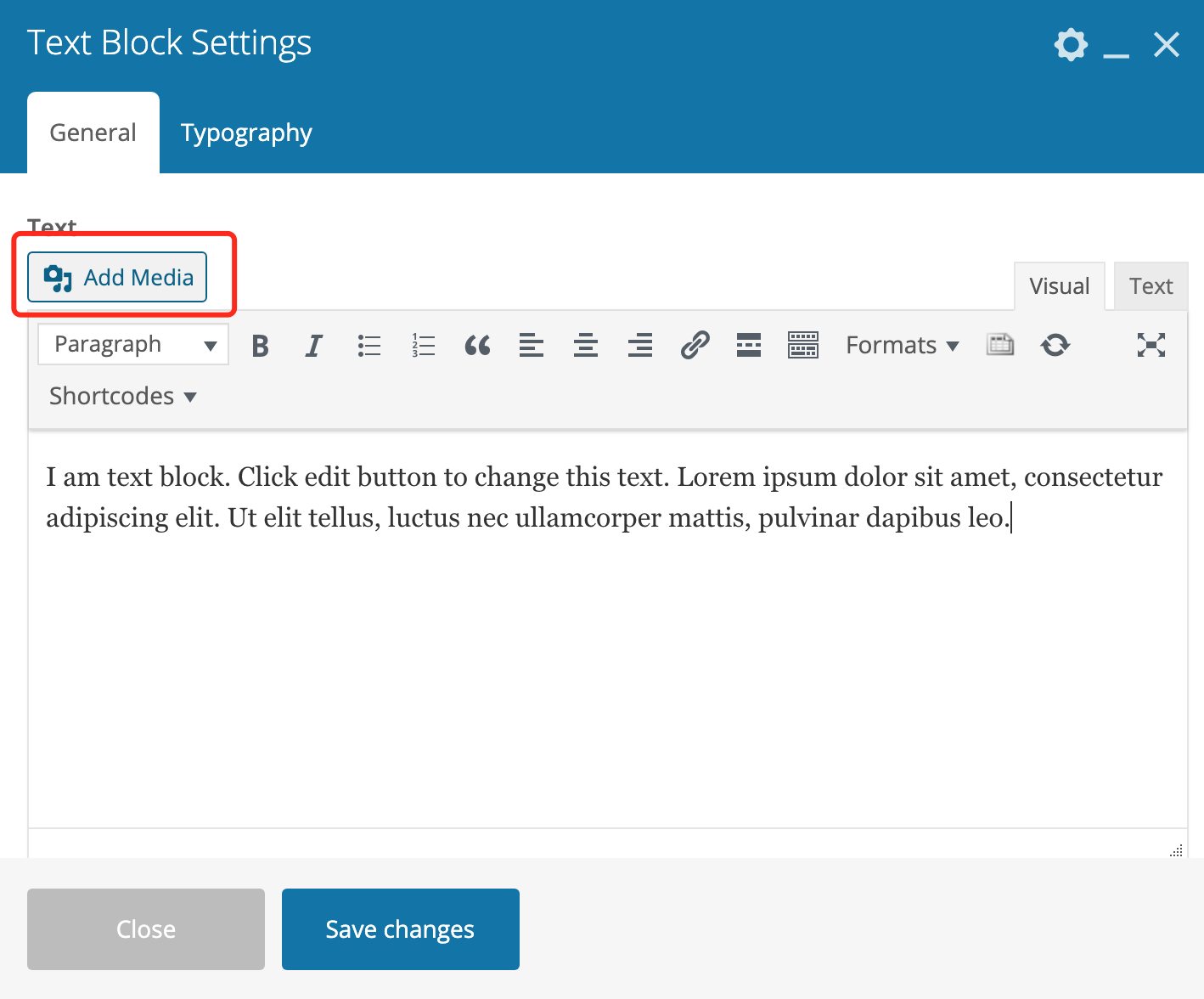
Add Media
The media can be inserted via Add Media button and the Single Image element etc.


1. Choose images from Media Library or Upload Files from local computer.

2. All images are restored in media library which you could manage separately under path: Dashboard > Media.

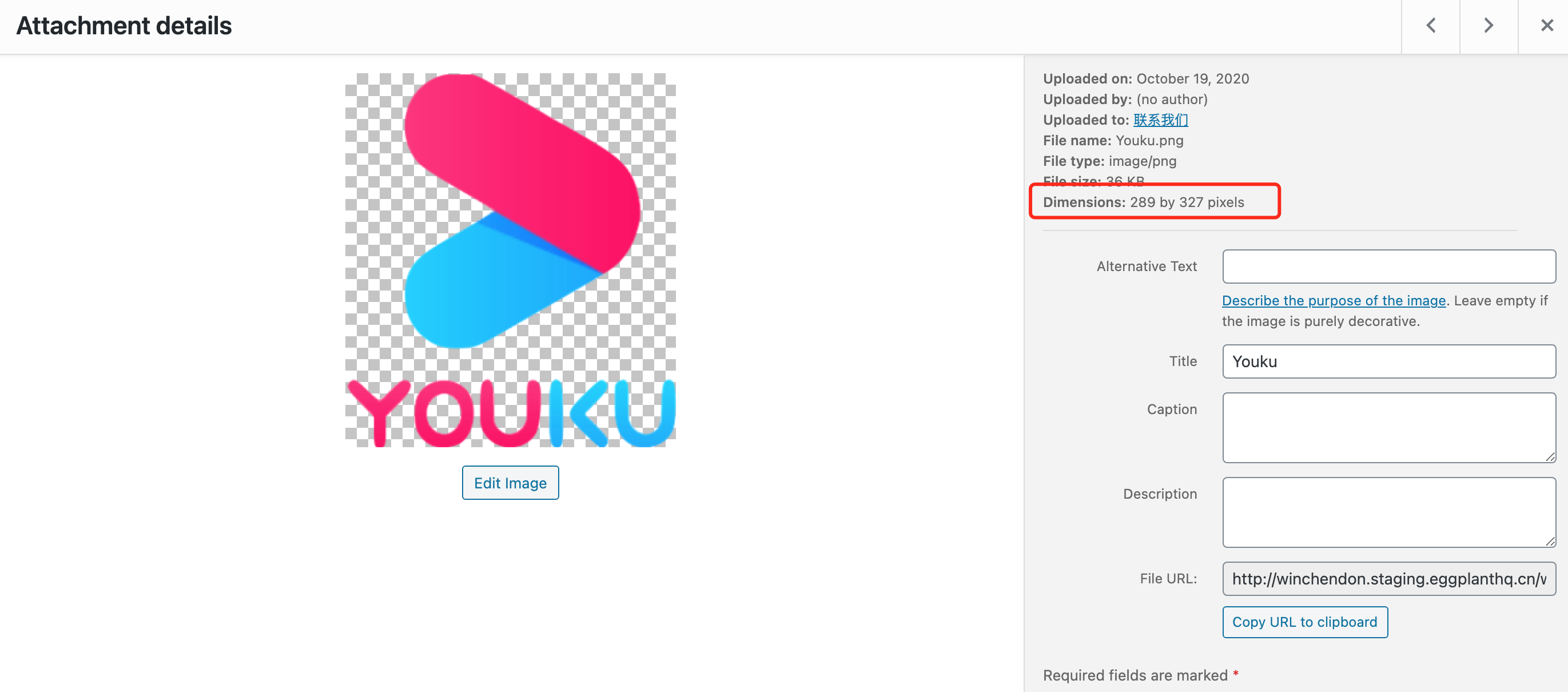
3. Image dimension: If the image has some recommended dimension (such as 600px*400px), you will see some hint on back-end certain place or you could refer to the old image that has been upload for certain place. You will need to use some tool like Photoshop to process image to certain dimension before you upload to the website.

4. Image size: Please try to control the image size to be under 100KB; even for full screen width image, ideally it should be under 600KB. Small size image is easy to load and will give your visitor a better experience.
5. Image format
: Please use .jpg for most cases, .png is only needed when you need transparent background. (Usually with same view experience, the size of .jpg is much smaller than .png)
6. Image title: Please only use English characters and numbers. DON'T use non alpha characters, it's bad for SEO.
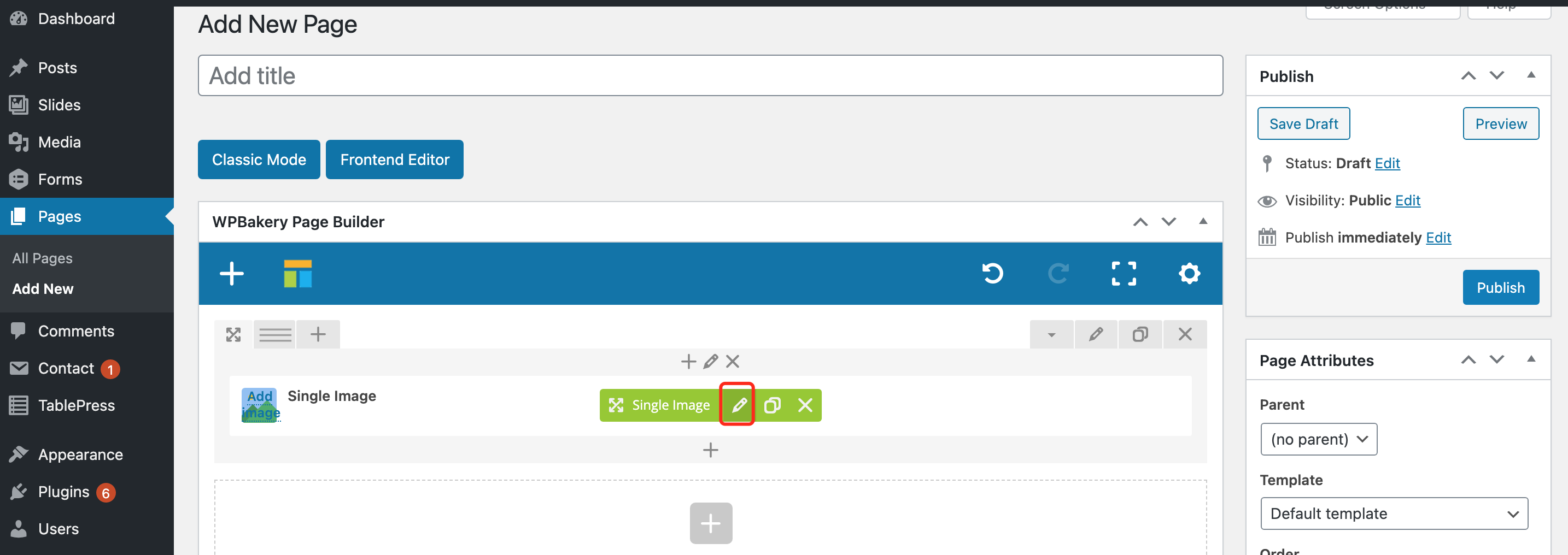
- Single Image Element
Hover the single image element and then select the edit. The image can be set align, size, click action etc.

- Set Background Image
The background image setting is used to change the background image for a row or a column.

